Download Svg Image Android Example - 99+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a41.blogspot.com/2021/04/svg-image-android-example-99-svg-png.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Android Example - 99+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Android Example - 99+ SVG PNG EPS DXF in Zip File Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Update your styleable attributes definition xml resource file. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Can anyone be as kind to give a step by step process of the simplest to.

How to Draw the Android Logo in Illustrator - YouTube from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Android Example - 99+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Can anyone be as kind to give a step by step process of the simplest to. But benefits of svg are obvious. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. As you know, android doesn't support svg format. There are also calls to set the svg from a for example your libs folder. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. Thus, we need to convert svg to xml format.
Svg Image Android Example - 99+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Image Android Example - 99+ SVG PNG EPS DXF in Zip File We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder.
Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut Files
ConceptDraw Samples | Software development — Android user ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Update your styleable attributes definition xml resource file. We can do it using android vector asset studio.
An iOS library to natively render After Effects vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Android GUI for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio.
Vector Logos, Logo Templates Free Download | seeklogo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. Update your styleable attributes definition xml resource file.
13 Android Icon List Images - Android Icons Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Update your styleable attributes definition xml resource file. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Design elements - Network hardware | Design elements ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
Free And Useful Android Icon Sets For Developers for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
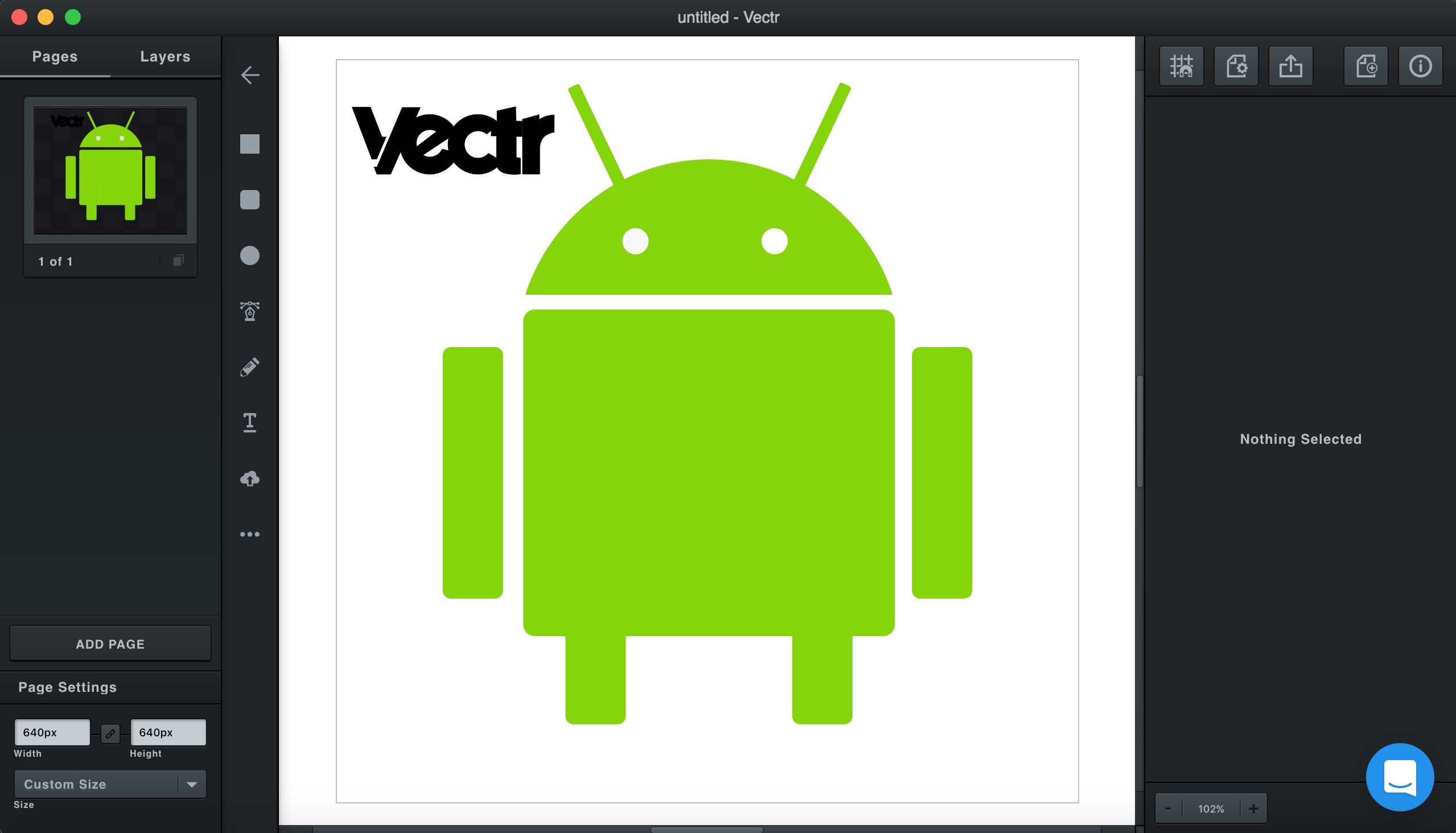
Designing A Simple Android Robot Logo - Vectr - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Tutorial crear el logo de Android con efecto 3D | Cursorlibre for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Design elements - Apps icons | App icons - Vector stencils ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Update your styleable attributes definition xml resource file. Can anyone be as kind to give a step by step process of the simplest to.
Android Vector Drawable Example using AppCompat Support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder. Update your styleable attributes definition xml resource file.
android - Vector Drawable in the circle - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Vector Drawable Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
Android Drawer Icon at GetDrawings.com | Free Android ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Android phone vector illustration | Public domain vectors for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio.
Android Vector Drawable Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How To Convert SVG Code to Image Online | Mediamodifier for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Android Vector Drawable Example using AppCompat Support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to.
| Design elements - Android system icons (navigation ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Update your styleable attributes definition xml resource file.
Android ListView Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
AndCards Icons Kit for React and React Native for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
Download In the example, using scaletype center, the image will be displayed at its native resolution. Free SVG Cut Files
AndCards Icons Kit for React and React Native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Cisco Multimedia, Voice, Phone. Cisco icons, shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android ListView Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
Vector Logos, Logo Templates Free Download | seeklogo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Android Vector Drawable Example using AppCompat Support ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Photorealistic smartphone vector clip art | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How to use VectorDrawable Android Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Pin on loading animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Black And White Android Phone Stock Illustration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
Android Vector Drawable - JournalDev for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Android GUI for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
PathMorphing with AnimatedVectorDrawables in Android ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
How to install icon packs on Android without root or third ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Flutter SVG image tutorial - AndroidCoding.in for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
| Design elements - Android system icons (navigation ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
A simple example app that shows how you can use SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
An iOS library to natively render After Effects vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Tutorial crear el logo de Android con efecto 3D | Cursorlibre for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Vector Drawable Example using AppCompat Support ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
Android App Icon Png at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
